
소개
안녕하세요.
과공입니다.
티스토리에 애드센스까지 잘 달아 놓고…
뭔가 찜찜한게 있으시다고요?
애드센스 관리창에 무한 표시되는 ads 문제!!
저와 직면한 문제가 비슷한 경우라면
오늘 내용이 많은 도움이 될것 입니다.
현재상황
- 티스토리 , 애드센스 사용중
- 'aaa.tistory.com' 등의 주소가 아닌 'aaa.abcd.com' 등의 주소를 사용해서 이용중
- 고대디 사이트를 통해 도메인사용료 지불중(타 업체도 상관없음)
- '0000.com' 의 루트 도메인이 아닌 'www.0000.com' 등의 하위 도메인을 티스토리에 등록해서 사용중
사실 ads 문제는 티스토리측에서 대부분 자동으로 처리가 되어
문제가 없어야 정상입니다.
그러나 저같은 경우는 매우 특수한 상황에 걸려서
많은 삽질 끝에 ads 문제를 정상 처리 하였습니다.
이러한 방법을 공유하고자 합니다.
우선 원인을 파악해야 합니다.
원인파악
티스토리 공지사항에서 Ads 를 검색해주겠습니다.
https://notice.tistory.com/category
https://notice.tistory.com/2603
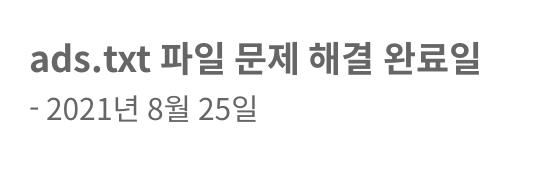
[안내] ads.txt 파일 문제가 해결됐습니다.
안녕하세요. 티스토리팀입니다. 티스토리를 사용하는 블로그의 ads.txt 파일 문제가 해결됐습니다. 기존 계획보다 다소 늦어진 점 양해바랍니다. ads.txt 파일 문제 해결 완료일 - 2021년 8월 25일 주
notice.tistory.com
해당 공지 내용을 확인해 보겠습니다.
이미 오래전에 해결이 되었다고 합니다.
그런데 우리는 왜…

자신의 블로그가 티스토리 도메인을 사용하던, 2차도메인을 사용하던…
모두 잘 해결 되었다고 합니다.

우리만 안되나 봅니다.
‘루트도메인이 아닌 주소로 티스토리에 등록한 경우’ 라는게 뭐지 봤더니
제가 이와 같은 상황에 해당되었습니다.
2차 도메인을 사용중이며 (0000.com 같은) 하위 도메인으로 사용하는사람
즉 아래와 같은 경우 입니다.
루트 도메인 : '0000.com'
하위 도메인 : 'www.0000.com'
확인해보겠습니다.


그렇습니다.
저는 '0000.com' 이 아닌 'www.0000.com' 으로 등록했던 것입니다…
아마 루트 도메인으로 애드센스 등록하시고 하위 도메인으로 여러개를 운영하시는 분들도
이에 해당할 겁니다.
아니 그럼 www를 지우고 0000.com 재등록 하면되지? 라고 생각하실수 있으나...
기존 게시글이 안보일수 있고, 방문자가 줄어들고, 사이트를 재등록 해야되고. 등등 큰 문제를 야기시킬수 있으니 안 하도록 하겠습니다.
자 그럼 방법이 뭐가 있을까?…

?????
하하하하하하하
그렇습니다. 티스토리는 여기까지 도와줄수 없다고 합니다.
우리가 사용하는 티스토리는 루트 디렉토리에 직접 접근할수 없습니다.
그렇기 때문에 우리가 설정을 해야 합니다.
설정 방법
방법은 이렇습니다.
- 호스팅을 사용한다.
- GitHub 를 사용한다.
1번 방법이 제일 편합니다. 다만 돈만 지불하면 됩니다.
우리는 2번을 이용하도록 합니다.
github는 원래 호스팅 용도는 아니고 소스를 글로벌 하게 공유하는 거대한 저장공간이라고 보시면 됩니다.
* 여기서 설명은 하지 않겠습니다.
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
들어가서 계정을 생성하시고, create repository 해서
자신의 새로운 저장소를 하나 만들어줍니다.
* 계정 생성등은 여기서 설명 하지 않겠습니다.
아이디가 abcd 라면 repo 주소를 'abcd.github.io' 이런식으로 만들어주셔야 합니다.
그래야 'abcd.github.io' 를 주소창에 입력 했을때 해당 저장소로 다이렉트 접근이 가능합니다.
우리는 아래의 두가지 파일을 올려주시면 됩니다.

Ads.txt 는 아래에서 다운로드 받습니다.
자신의 애드센스 계정 관리로 접근해서 상단의 ads 해결하기 - 다운로드 하시면 됩니다.
https://www.google.com/adsense
그럼 이파일을 깃허브 상단 upload 을 누르시고 commit 하시면 됩니다.

해당 위치로 파일을 드래그 해줍니다.
아래의 커밋 버튼을 눌러줍니다.

텍스트 편집기 (메모장) 을 이용해서 아래와 같이 작성해줍니다.
| <html> <body> <h1>Hello World</h1> <p>This is my homepage</p> </body> </html> |
그리고 다른이름으로 저장하시고 확장자를 html 로 저장합니다.
자 그럼 index.html 파일이 생성되었습니다.
이 파일도 역시 위에서 한것처럼 upload 해줍니다.
자 그럼 파일이 두개가 업로드 되었습니다.
잘 올라갔는지 주소를 입력해 봅니다.
이렇게 말입니다.
그럼 우리가 만든 페이지가 잘 보이실 겁니다.
태그 안의 문구는 마음대로 수정하시면 됩니다.

그리고 나서 제일 중요한 DNS 설정으로 가보겠습니다.
DNS 설정은 자신이 쓰고 있는 도메인 업체에 따라 다르기 때문에
참고만 하시고 이렇게 하면 되겠구나 이해하시면 되겠습니다.
저는 고대디 Godaddy 를 이용중입니다.
고대디로 들어가서 DNS 관리로 들어갑니다.
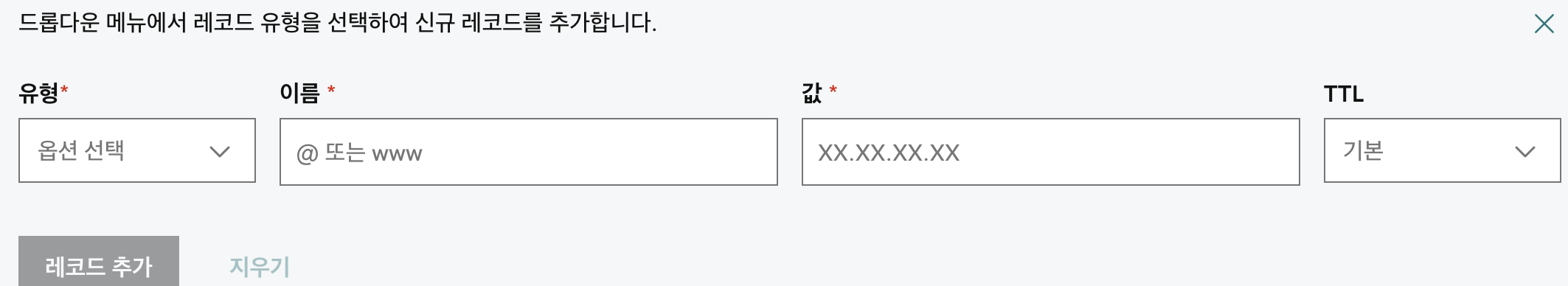
보면 여러가지가 많은데

우리는 CNAME 혹은 A 레코드를 입력해야 합니다.
*이게 뭔지는 여기서 설명 하지 않겠습니다
<업체마다 다름>
우선 기본적으로 CNAME을 추가해줘야 합니다.
예를 들면 아래와 같이 입력해야 합니다.
CNAME / 빈칸 / 0000.github.io
CNAME / www / 0000.github.io
CNAME / @ / 0000.github.io

우리는 이런식으로 주소를 추가 해줘야 합니다.
그런데 제가 사용하는 고대디 같은경우 위와 같이 추가가 되지 않았습니다.
기존의 티스토리가 이미 www 하위를 사용하고 있었기 때문입니다.

아마 대부분 이렇게 되어 있을 겁니다. 이걸 지울수도 없고…
그래서 저같이 안 되는 분들은 A 레코드를 입력해야 합니다.

위와 같이 A 레코드들을 입력합니다.
해당 방법은 깃허브 설정 가이드에 따른것 입니다.
Troubleshooting custom domains and GitHub Pages - GitHub Docs
CNAME 오류 사용자 지정 GitHub Actions 워크플로에서 게시하는 경우 CNAME 파일은 모두 무시되므로 필요하지 않습니다. 분기에서 게시하는 경우 사용자 지정 도메인은 게시 원본의 루트에 있는 CNAME 파
docs.github.com
이렇게 등록 하시고 수십분 뒤에 연결이 됩니다…
혹은 업체에 따라 몇시간이 걸릴수도 있습니다.
다시 깃허브로 와서 설정으로 들어오시면…


페이지 메뉴로 들어가겠습니다.

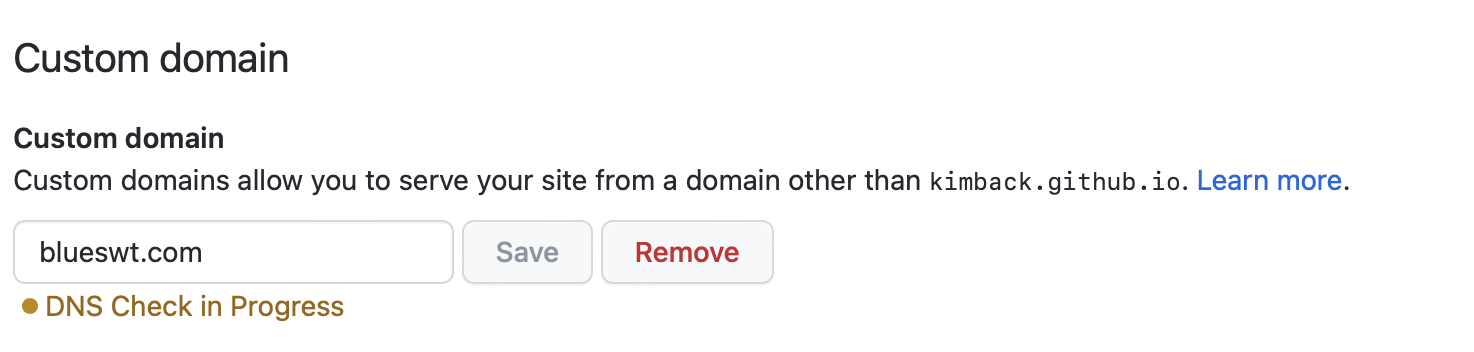
이 부분에 자신의 2차 도메인 주소를 입력합니다.
*당연히 루트 도메인으로 입력해야 합니다.
*우리가 지금까지 이러한 셋팅을 하는 이유는 구글 크롤러가 루트도메인 밑에 파일들을 찾을수 있도록 돕기 위함 입니다.
Save 하시면 조금뒤에 상단에 보시면 아래와같이 설정이 된것을 볼수 있습니다.


이런 문구가 떠있거나, https 보안 처리 등의 메세지가 떠도 일단 무시하시면 됩니다.
이와 같이 설정을 마쳤다면…
차 한잔을 마시고 옵니다.
자신의 루트 '0000.com' 을 접속해 봅니다.
블로그로 잘 이동 되거나, 깃허브 페이지가 보일것 입니다.
* 블로그로 이동되는경우는 깃허브에서 기본적으로 www 로 리다이렉트 시키기 때문입니다.
'0000.com/ads.txt'
등을 입력해서 잘 뜨는지 확인 합니다.
그리고 할 일은 기다리는것 뿐입니다.
하루가 지난뒤 애드센스 사이트에 접속 해봅니다.
정말 사라졌습니다...

지긋지긋한 ads 문제 해결…
꼭 해결 되시길 바랍니다.
끝.
'IT 테크 기술 지식 공유' 카테고리의 다른 글
| 애플워치se2 가성비 스팩 가격 se3 출시? (0) | 2023.02.28 |
|---|---|
| 아이폰14 가격 13 스펙비교 15 출시일? (0) | 2023.02.28 |
| 옥토패스 트래블러2 (OCTOPATH TRAVELER) 소개 가격 체험판 스위치 ps5로 출시 (0) | 2023.02.28 |
| 티스토리 애드센스 ads 문제 3분이면 해결 (0) | 2023.02.17 |
| 넷플릭스 계정 공유를 제한한다? 수수료는 얼마일까? (0) | 2023.02.17 |



