
*아래의 글은 유튜브 코드와트 채널에서 연재되는 강의를 글로 작성한 내용입니다.
*대화형식으로 진행되며, ai chat GPT를 활용한 코딩이 핵심입니다.
*시대에 맞게 코딩.개발의 조력자로써 ai를 잘 활용것이 목표입니다.
소개
안녕하세요. 코드와트 입니다.
지난 시간에는 제어문중에서 조건문과 반복문에 대해서 알아보았습니다.
2025.03.02 - [개발 코딩 정보 공유/코드와트 코딩강의] - 코딩강의3 - dart / flutter 기초 제어문 조건문과 반복문
if 조건문을 통해서 필요한 조건에 만족할때만 실행하는 구문을 작성해봤구요.
조건이 많을때는 else if 와 else 도 사용하는 방법을 배웠습니다.
for 문이라고 하는 반복문을 통해서 효율적으로 코드를 작성하는 예제도 구현해보았습니다.
오늘 내용은 이해하기 어려울수도 있지만, 집중해서 하나하나 천천히 같이 배워볼께요.
클래스
현대의 대부분의 언어들은 클래스라는 개념을 포함하고 있습니다.
이상한 단어가 등장해서 당황하셨을거라 생각이 드네요. 우선 class의 뜻을 한번 살펴보겠습니다.

우리가 알고있는 학급, 수업이라는 뜻 보다는 코딩에서의 클래스는
종류, 부류와 같이 비슷한 특성을 지닌 대상을 묶는 역할이라고 생각해볼께요.
🙋🏻♀️ "쌤… 도대체 무슨 말인지 모르겠어요. 클래스?? 종류?? ...왓?"
언제나 그랫듯이 일단 class 를 만들고 실행해볼께요.
class Student {
var name = '홍길동';
var age = '16';
var englishScore = '90';
}
이게 클래스 입니다. class 라는 키워드로 시작해서 Student 라는 이름을 만들어 주고 중괄호 { 열고 } 닫고 하면 끝.
그리고 나머지는 우리가 알고있던 변수 선언하는 방법이에요.
학생이라는 큰 틀안에 이 학생의 이름과 나이, 성적등의 데이터를 작성할수 있었습니다.
하나더 해볼까요.
class Car {
var name = '김과자의자동차';
var oil = 'gasoline';
var speed = '200km';
var brand = '포르쉐';
var type = '슈퍼카';
}
네 포르쉐. 상상속 자동차죠? 🚗
이처럼 Car 라는 class 를 만들어 관련 데이터를 정의 해줄수 있었습니다.
이렇게 함으로써 car에 대한 정보를 묶어서 그룹화하여 관리할수 있게 되었습니다.
그럼 이제 이클래스가 왜 필요하고 언제 어떻게 쓰는지 살펴볼께요.
class Student {
var name = '홍길동';
var age = '16';
var englishScore = '90';
}
class Car {
var name = '김과자의자동차';
var oil = 'gasoline';
var speed = '200km';
var brand = '포르쉐';
var type = '슈퍼카';
}
void main(){
var student = Student();
var car = Car();
print(student.name);
print(car.name);
}
우선 아까 만든 student class와 car class 를 작성해야 합니다.
main 함수에 보시면 var student 는 우리가 알고 있는 변수 선언입니다.
여기에 정수나 문자를 대입했던 기억이 있죠? 하지만 이번에는 이상한 걸 대입하고 있네요.
위에서 작성한 Student 라는 클래스 명을 작성하고 ( 괄호 열고 )괄호 닫는 이상한 코드가 보입니다.
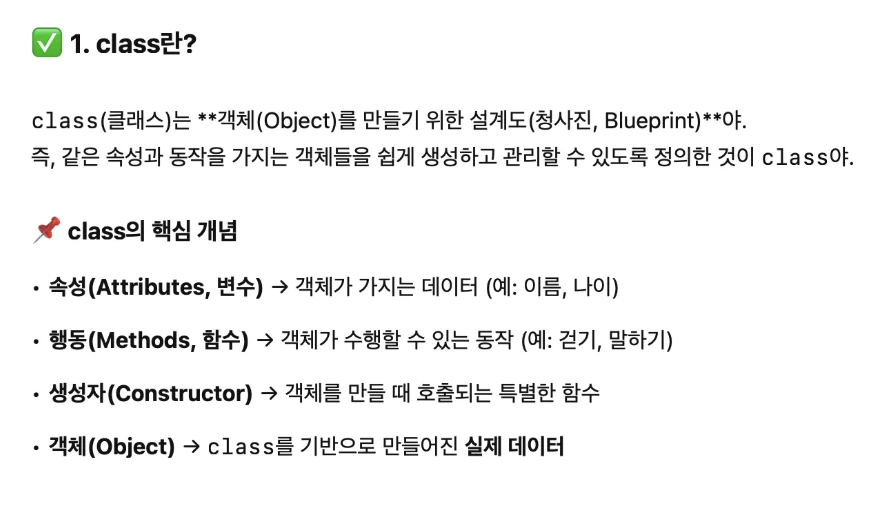
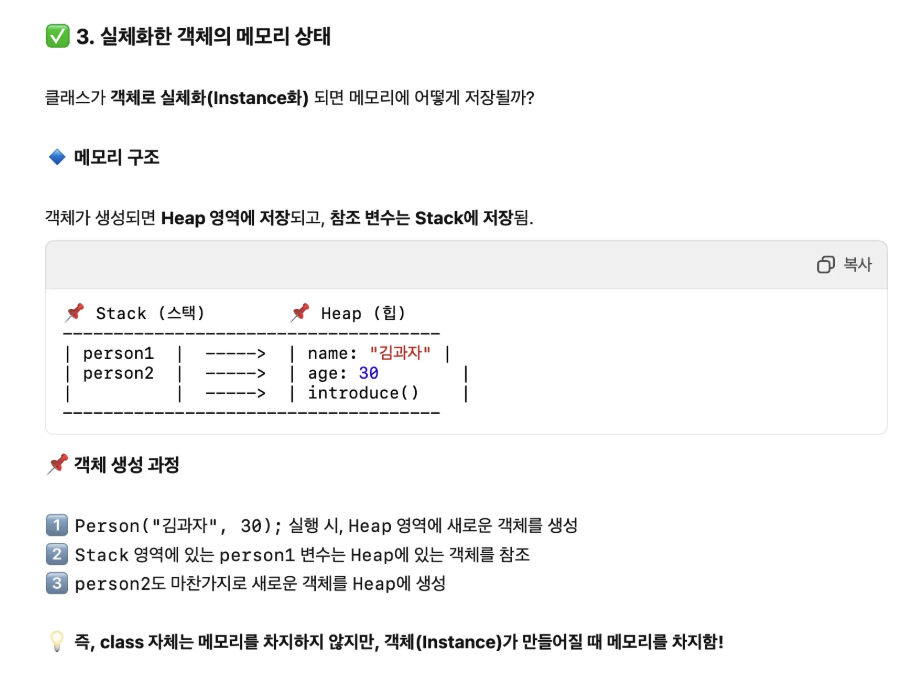
이 코드가 바로 클래스(Class)를 객체화(Object) 시키는 코드인데요.
사실 우리가 열심히 작성한 클래스 라는것은 하나의 틀에 불과합니다.
🤦♂️ "왓??????"
🤦♀️ "쌤… 머리가 빙빙 도는데요? 설계도면인 클래스와 그걸가지고 만드는 실체가 객체라는건가요?"
맞습니다. GPT 조교한테 설명을 부탁해보죠.





class 그 자체로는 그냥 껍데기일 뿐이죠. 아무런일도 할수없어요.
물건을 만들기 위한 설계도면 이라고 생각하시면 되겠습니다.
설계도면으로 대상을 실체화 하기 위해서 바로 위에서 작성한 Student(); 라는 코드가 필요한거에요.
이해를 돕기위해 붕어빵과 붕어빵틀을 비유해보겠습니다.
붕어빵이 만들어지기 위해서는 붕어빵틀이 필요합니다.
붕어빵이 실체 = 객체(object) 이고
붕어빵틀 = class 입니다.
class 만으로는 아무일도 일어나지 않습니다. class로 실체를 만들어야 사용할수가 있는것이죠.
붕어빵을 만들어내는 코드가 바로 Student(); 라는 코드 입니다.
이 코드는 특수한 함수로써 생성자라고 불리웁니다.
함수
함수는 특정한 기능을 수행할때 작성하는 구문입니다.
사실 우리가 계속 써왔지만 인지하지 못했던 main이라고 하는 함수가 있었는데요.
void main(){
print('메인함수');
}
바로 이코드 입니다. 우리는 이미 함수를 사용하고 있었어요.
main 함수는 특수한 함수로써 모든 프로그램의 진입점으로 쓰이는 함수 입니다.
쉽게 말해 시작(Run) 하면 우선적으로 main으로 진입한다고 생각하시면 되요.
🤦♂️ "아 그래서 저희가 실행버튼을 누르면 main 안에 작성한 코드가 실행되는거였군요."
그럼 main함수 말고 우리도 함수를 만들수 있지 않을까요?
맞아요. 함수를 한번 만들어 볼께요.
void study(){
print(name + '가 공부를 시작합니다.');
}
이와 같이 작성합니다.
앞에 있는 void 라는 키워드는 아무것도 리턴하지 않는다는 표시이고, 생략도 가능합니다.
함수는 매개변수 또는 파라미터 라고 하는 값을 전달 받고, 특정 값을 리턴할수 있는 특수한 친구 입니다.
즉 들어오는 input 이 있고 나가는 output이 확실한 친구이죠. 한번 해볼까요?
class Student {
var name = '홍길동';
var age = '16';
var englishScore = '90';
//1번
void study(){
print(name + '가 공부를 합니다.');
}
//2번
String returnScore(){
return englishScore;
}
//3번
int intOutScore(int addScore){
return addScore + englishScore;
}
}
하나씩 살펴볼께요
우선 이부분은 쉽습니다. void는 리턴이 없다는 뜻이고, study 라는 이름의 함수이며, print문을 실행한다는 뜻입니다.
void study(){
print(name + '가 공부를 합니다.');
}
두번째는 리턴값이 있어요. void 가 아니라 우리가 앞에서 배웟던 문자형 타입 = String 이 들어가 있습니다.
점수 계산을 마치고 (특정기능) 영어 점수를 반환 하는 예제입니다.
//2번
String returnScore(){ //실행할걸 다 하고 String 형태의 리턴을 하겠다는 말이다.
print('점수계산중...');
return englishScore;
}
이번에는 한발더 나아가서 파라미터 매개변수 를 전달받는 예제입니다.
//3번
int intOutScore(int result){
return result;
}
맨앞에 int 라고 된걸 보니, 아까와 다르게 정수 형태의 반환값을 전달한다는 말이죠.
intOutScore라는 이름을 사용했고, 괄호 안에 int result 이부분이 바로 매개변수 입니다.
즉 이 함수를 사용할때 같이 전달해줘야하는 값이죠.
사용할때는 아래와 같이 사용합니다.
void main(){
var student = Student();
var score = student.inOutScore(80);
print(score);
}
이 부분을 하나씩 살펴보시죠.
- 메인함수에서 Student 의 실체 = 붕어빵을 만들고
- student 변수를 사용해서 . 을 찍고 inOutScore 라고 작성한뒤 괄호 열고 그안에 아까 우리가 작성한 파라미터로 전달할 값을 주면 됩니다. 위에서 int 타입이라고 했으니 int를 전달해야 겠죠?
- var score 변수를 선언한 이유는 student.inOutScore(80); 가 int를 리턴하기 때문입니다.
- print 문을 통해 리턴받은 값을 출력합니다.
🤷♀️ “Student(); 는 우리가 class를 만들면서 정의하지 않았는데…어디서 나온거죠?”
생성자
생성자 함수는 특수한 용도입니다. 우리가 만들지 않아도 기본적으로 가지고 있으며, 사용할수 있습니다. 이 특수한 함수의 용도는 우리가 해당 클래스를 말그대로 생성할 시점에 사용하면 됩니다.
우리가 클래스를 만들때 이렇게 만들었죠? Student 라는 클래스 명을 작성했었죠.
class Student {
var name = '홍길동';
var age = '16';
var englishScore = '90';
}var student = Student();
생성자는 해당하는 클래스명을 따라갑니다. 그래서 Student()와 같이 생성자를 사용하는것이죠. 다양하게 생성자를 만드는 방법이 있지만 우선은 기본형의 생성자에 익숙해지도록 합시다.
실습
클래스, 함수, 생성자 등에 대해서 배웠으니 이제 자유롭게 내 아이디어를 구현하는 단계입니다.
단순하게 아까 했던예제를 통해서 확장해볼께요.
class MyCar {
var name = '김과자의자동차';
var oil = 'gasoline';
var speed = '200km';
var brand = '포르쉐';
var type = '슈퍼카';
void drive(){
print('자동차가 달립니다.');
}
void stop(){
print('자동차가 정지합니다.');
}
void turnOnLight(){
print('라이트를 조작합니다.');
}
}
void main(){
var myCar = MyCar();
myCar.drive();
myCar.stop();
myCar.turnOnLight();
}
어떤가요? 나만의 훌륭한 자동차를 만들었습니다.
단순한 문자를 출력하는 예제이지만 클래스, 함수, 변수선언과 같은 필수적인 구문이 모두 들어가 있습니다.
이 예제를 참고해서 자신만의 아이디어를 실제로 구현해보세요. 물론 아직은 콘솔창에 출력하는것이 전부이지만요.
'개발 코딩 정보 공유 > 코드와트 코딩강의' 카테고리의 다른 글
| 코딩강의 5화 - flutter dart 앱개발 리스트와 맵 with gpt (0) | 2025.03.12 |
|---|---|
| 코딩강의3 - flutter dart 앱개발 기초 제어문 조건문과 반복문 with gpt (1) | 2025.03.02 |
| 코딩 강의2 - flutter dart 앱개발 숫자와 문자 그리고 타입 with ai(gpt) (0) | 2025.02.26 |
| 코딩 강의1 - 앱개발 (flutter, dart, android, ios) 일단 실행해 봅시다. (2) | 2025.02.25 |