
https://youtu.be/RAO9WOqfIWQ?si=-rD8drbgYk3WYljE
*아래의 글은 유튜브 코드와트 채널에서 연재되는 강의를 글로 작성한 내용입니다.
*대화형식으로 진행되며, ai chat GPT를 활용한 코딩이 핵심입니다.
*시대에 맞게 코딩.개발의 조력자로써 ai를 잘 활용것이 목표입니다.
소개
안녕하세요. 지난시간에 이어서 오늘은 개발하는데 있어서 필수적인 제어문이죠?
조건문과 반복문을 배워볼께요.
조건문
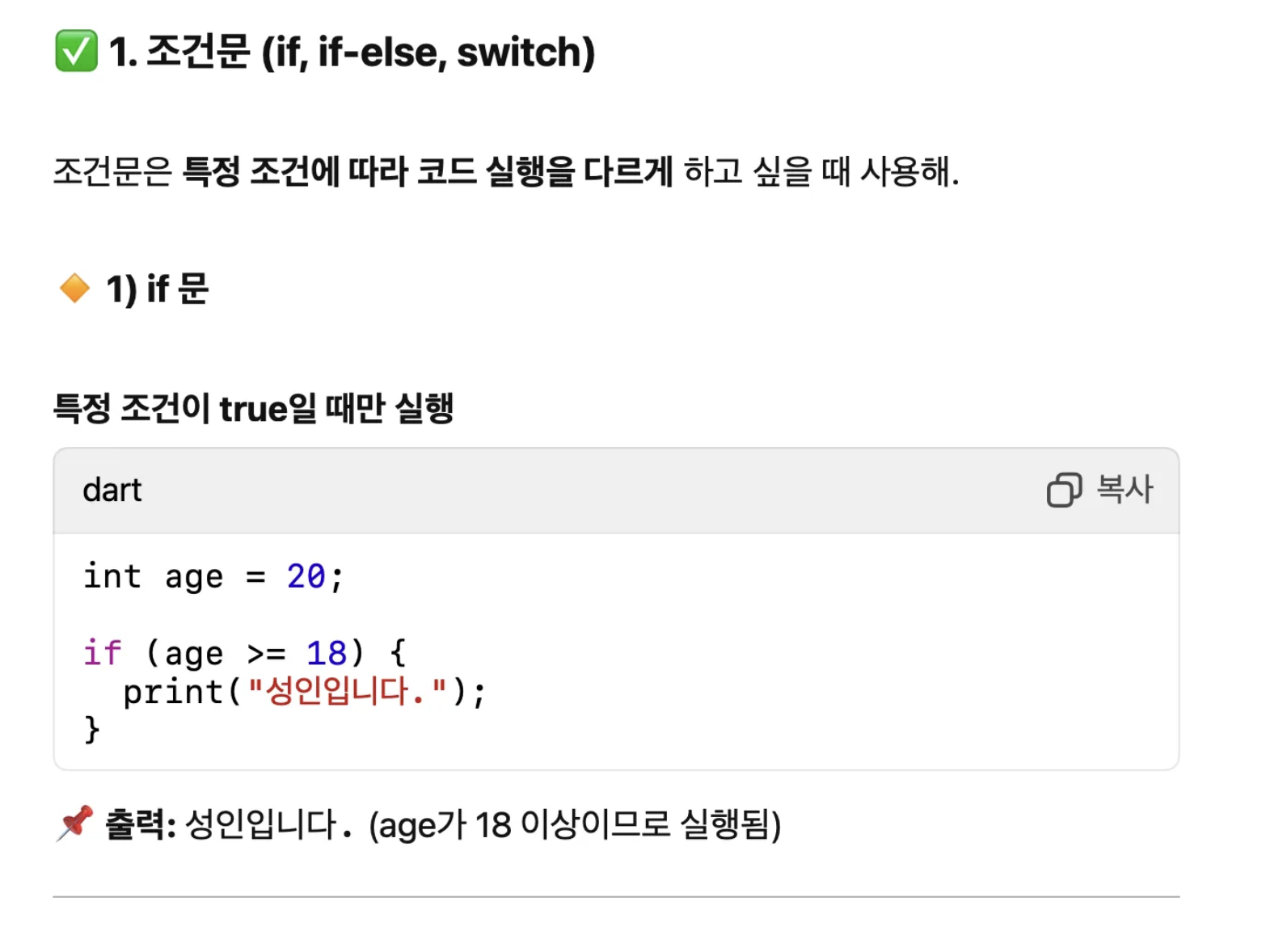
우선 조건문이에요. 우리 영어를 배울때 if 가 무슨뜻인지는 다들 알고 있잖아요?

영어문장을 만들듯이 코딩할때에도 if 를 쓰는데요.
어디에 쓰는지 한번 알아볼께요. 우리가 해왔던것 처럼 아래의 코드를 그냥 무작정 실행해볼께요.
var name = '김과자';
if(name == '김과자'){
print('안녕하세요' + name + '입니다.');
}
정확히는 모르지만 console 창에 실행이 잘 됐죠?
이와 같이 if 를 통해 작성된 블록을 if문 이라고 부르고,
이와 같이 특정 조건에 의해서 실행을 제어하는 구문을 조건문 이라고 불러요.
🤦♀️"if… 제어문 …조건문…. 왔….?? 너무 어려워요."
아마도 생소한 단어들 때문에 어려움을 느끼겠지만 저런 구문을 만나면 이렇게 해석해보세요.
if(name == '김과자')if([조건]){
[실행코드]
}
if 를 "만약에… 이랬다면" 이라고 말하면서 따라가 볼께요.
1. 만약에 name 라는 변수에 들어있는 값이 ‘김과자’ 라는 문자라면 그렇다면 (조건이 성립하면)
2. { 로 시작하는 블록안에 진입하게 되요.
3. 그리고 그 안에 있는 코드가 실행되죠.
4. 우리는 간단하게 print 를 통해서 name 이 출력하는 예제를 작성했어요.
5. 그리고 나서 반드시 } 다시 닫아주셔야 되요. 항상 문단속을 잘 해야합니다. 열었으면 닫자!
🙋🏻♂️ "아 그럼 만약에 여러가지 조건이 많다면 어떻게 하면 되나요?"
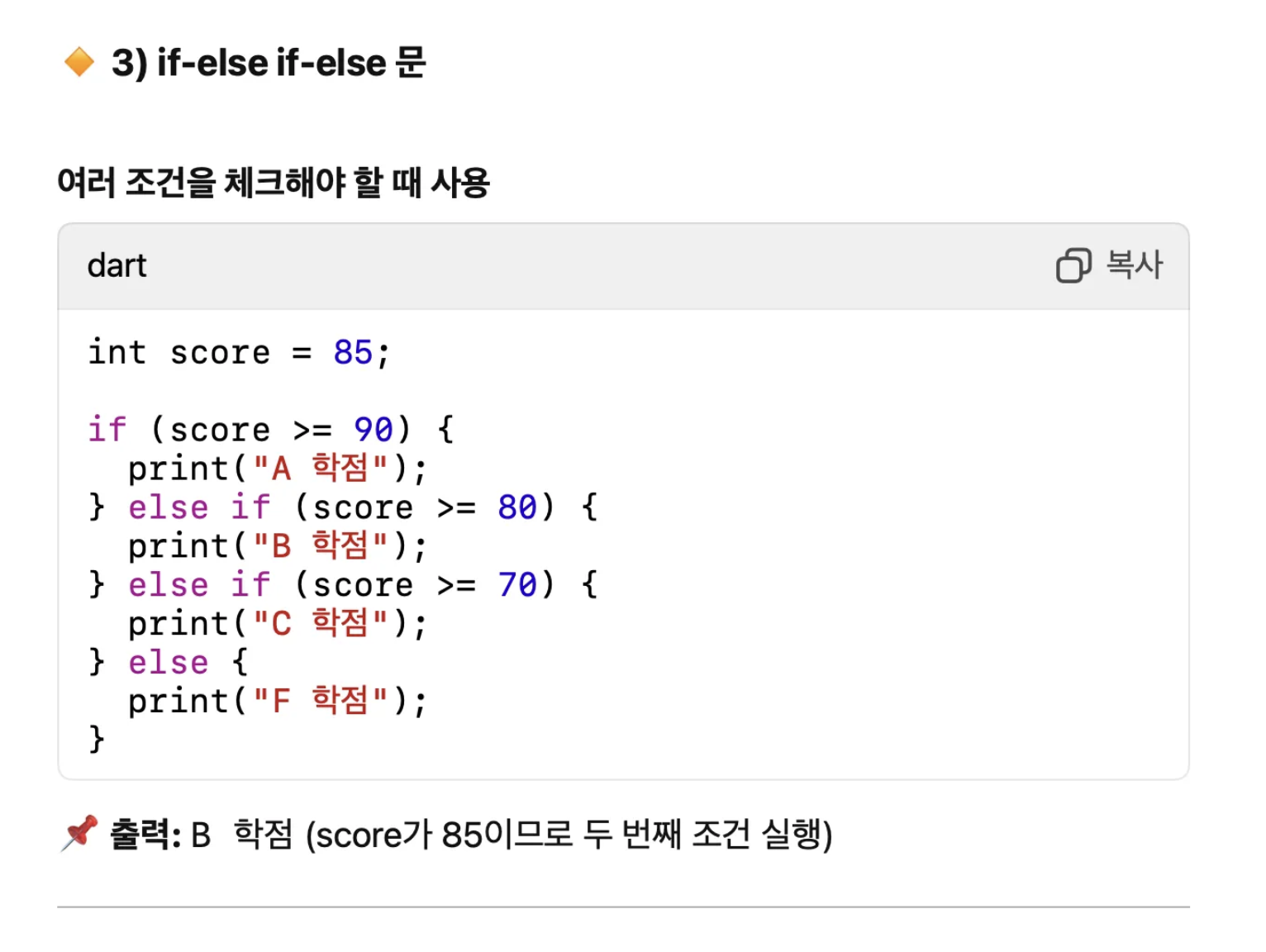
if 와 함께 쓸수 있는 else와 else if 를 통해서 상황에 맞는 명확한 제어 블록을 만들수 있어요.
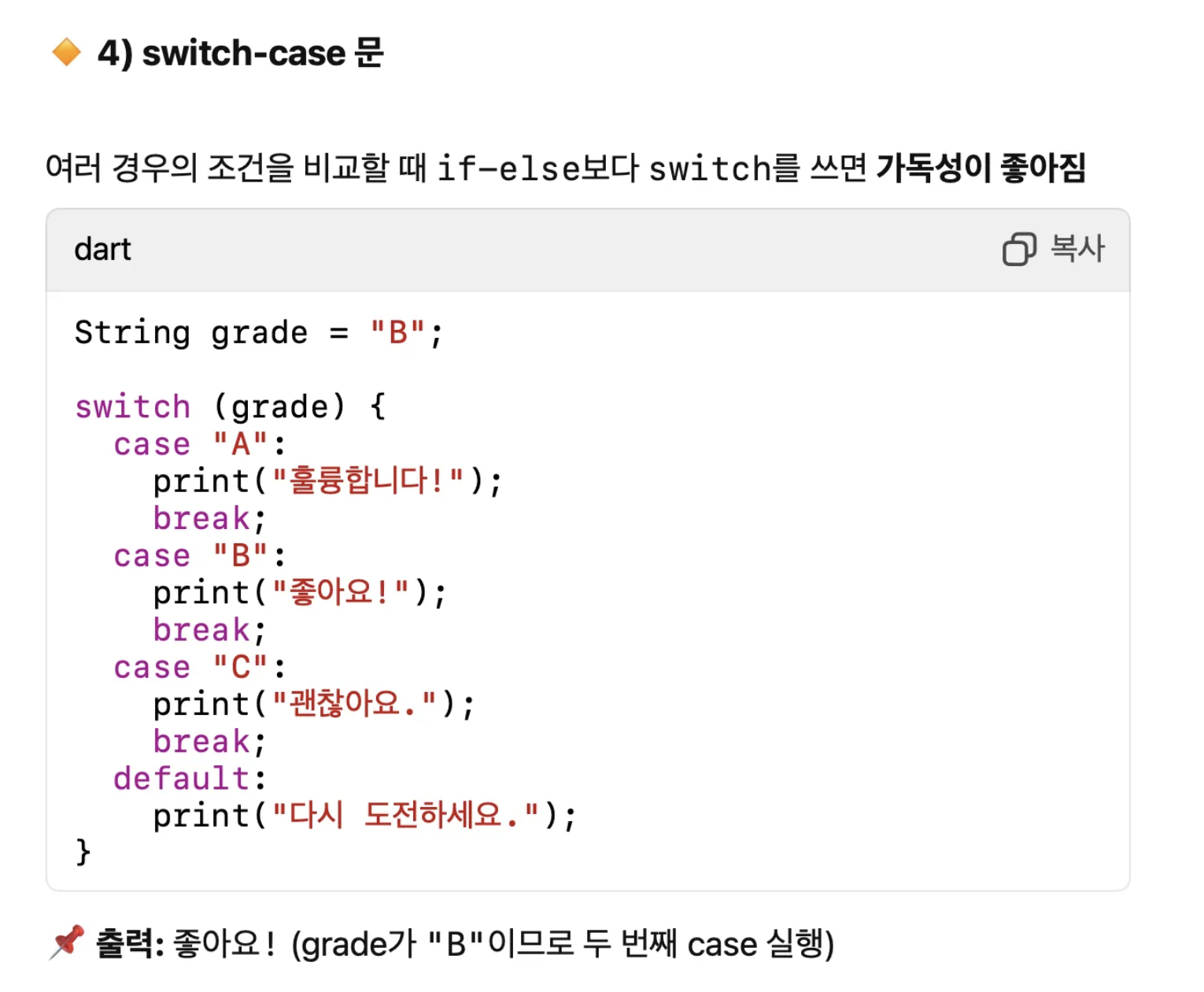
if문 말고도 switch case 라고 하는 문법이 있는데요.
이건 더 뒤에서 배워볼께요. 우선은 if 문만으로 충분합니다.
gpt 통해서 더 자세히 알아볼께요.





switch case 문은 참고만 해두도록 하세요. 우선은 if문을 중심으로 예제를 실행할거에요.
자 그럼 배운 내용을 바탕으로 코드를 작성 해볼까요?
var name = '김과자';
if(name == '김과자'){
}else if(name == '홍과자'){
}else if(name == '이과자'){
}else if(name == '박과자'){
} //else if는 계속 붙혀도 괜찮다.
추가 적인 조건이 많다면 else if 를 통해서 세부적인 조건문을 작성하면 됩니다. 원하는대로 계속 추가해주세요.
var name = '김과자';
if(name == '김과자'){
}else if(name == '홍과자'){
}else if(name == '이과자'){
}else if(name == '박과자'){
}else{ //그 외에 모든것들 처리하고 싶다면...
}
그 이외에 너무 많아서 일일이 작성하기 힘들다면 else 구문을 통해서 처리하면 되니까.
상황에 맞게 잘 응용하는것이 중요합니다.
또한 복잡한 조건을 만들어야 한다면 아래와 같이 중첩 되는 형태의 블록을 만들수도 있어요.
var name = '김과자';
var age = 20;
if(name == '김과자'){
if(age == 20){ //if 블록안에 또 다른 if블록을 작성할수 있다.
}else if(age == 30){ //else if 도 당연히 가능!
}
}
하지만 과도하게 블록을 중첩시키면 나중에 코드를 읽을때 분석하기가 굉장히 어려워진다는 점! 기억해야 합니다.
일명 조건문 지옥에 빠질수 있습니다.
if([조건]){
if([조건]){
if([조건]){
if([조건]){
if([조건]){
}else if([조건]){
}
}else if([조건]){
}
}else if([조건]){
}
}
}
보기만 해도 눈이 아프죠? 이런 스타일의 코드 작성은 지양하는것이 좋습니다.

반복문
이번에는 for 라는 구문을 이용해서 반복문이라고 하는 블록을 만들어 볼께요.
반복문은 말 그대로 무언가를 반복해서 원하는 동작을 작성하는 문법이에요. 한번 해볼까요?
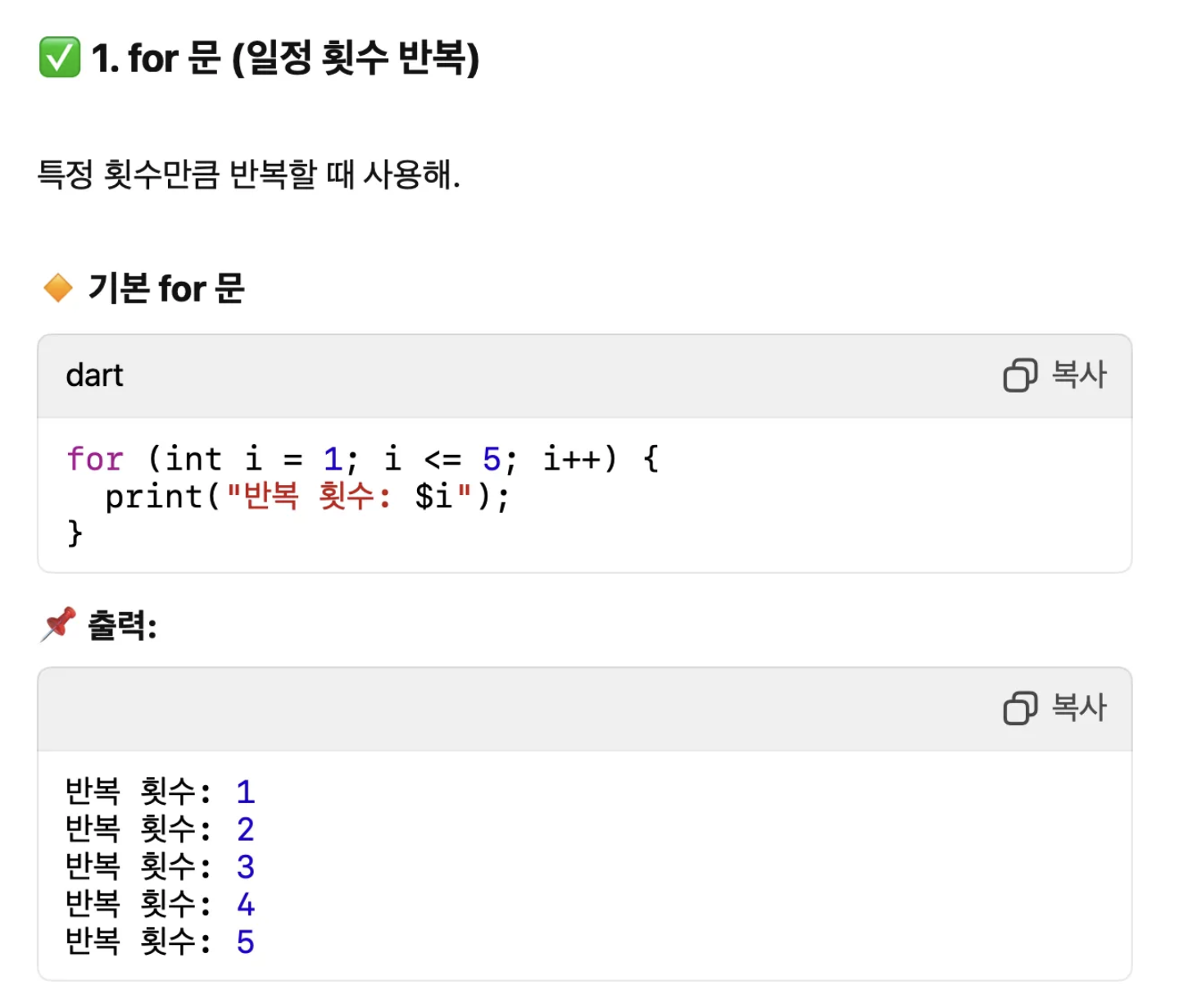
우선 가장 기본적인 형태의 for문이에요. 일단 실행해볼께요.
for(var i=0; i < 10 ;i++){
print(i);
}

어때요? 잘 모르겠지만 console 창에 순서대로 무언가 출력되고 있죠?
이번에는 for을 쓰지 않고 console 창에 똑같이 표시하려면 어떻게 할까요?
print(0);
print(1);
print(2);
print(3);
print(4);
print(5);
print(6);
print(7);
print(8);
print(9);
이런식으로 코딩하겠죠? 이런 방식의 코딩은 굉장히 비효율 적이겠죠?
이렇게 반복을 통한 동작을 코드로 작성해야 할때는 for문 을 쓰면 됩니다.
🙋🏻♂️ "쌤 그냥 for문… 어려운데 안쓰고 반복되는 코드를 다 작성하면 되지 않을까요?"
반복되는 횟수가 적을때는 그렇게 해도 되지만,
만약 100번 1000번 반복해야한다면 어떻게 해야 할까요?
그렇기 때문에 for문을 통해 효율적으로 코드를 작성하는게 좋겠죠?
gpt를 통해서 좀더 자세하게 알아볼께요.






자 그럼 같이 해볼까요? 우선 0부터 10까지 숫자를 print 해보는 예제입니다.
for(var i=0; i < 10 ;i++){
print(i);
}
하나하나 살펴볼께요.
1. var i=0 은 말그대로 i라는 변수에 0이라는 정수를 정의해줬어요.
2. i < 10 이건 무슨뜻일까? 바로 반복이 행해지기 위한 조건이에요. 즉 i변수에 담긴 값이 10보다 작을때만 반복을 진행할께. 라는 뜻이죠.
3. i++ 은 반복문이 한번 실행될때 마다 +1씩 증가된다는 뜻이죠.
4. 조건이 성립할때만 {} 안에 있는 print(i)가 실행되게 되어있어요.
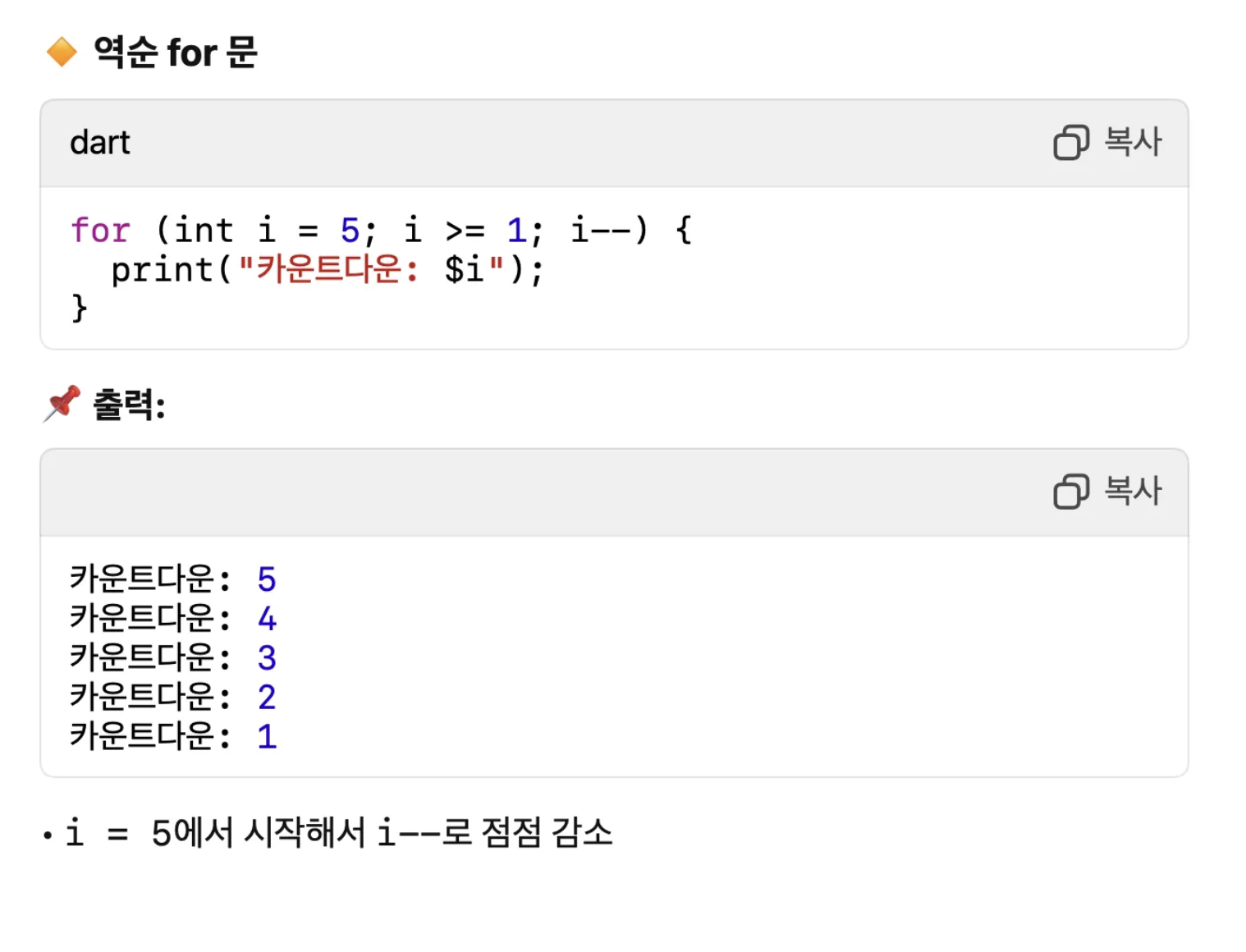
조금 응용을 해볼께요. 그럼 숫자를 역순으로 출력할수도 있지 않을까요?
for(var i=10; i > 0 ;i--){
print(i);
}
이런식으로 역순으로 출력도 가능해요.
조금만 응용한다면 다양한 형태로 반복문을 작성할수 있어요.
if와 마찬가지로 for문도 당연히 중첩이 가능해요.
for(var a=0; a < 10 ;a++){
print(a);
for(var b=0; b < 10 ;b++){
print(b);
...
}
}
마찬가지로 과도한 반복문의 중첩은 코드를 읽을때 가독성이 굉장히 떨어지기 때문에 주의가 필요해요~!
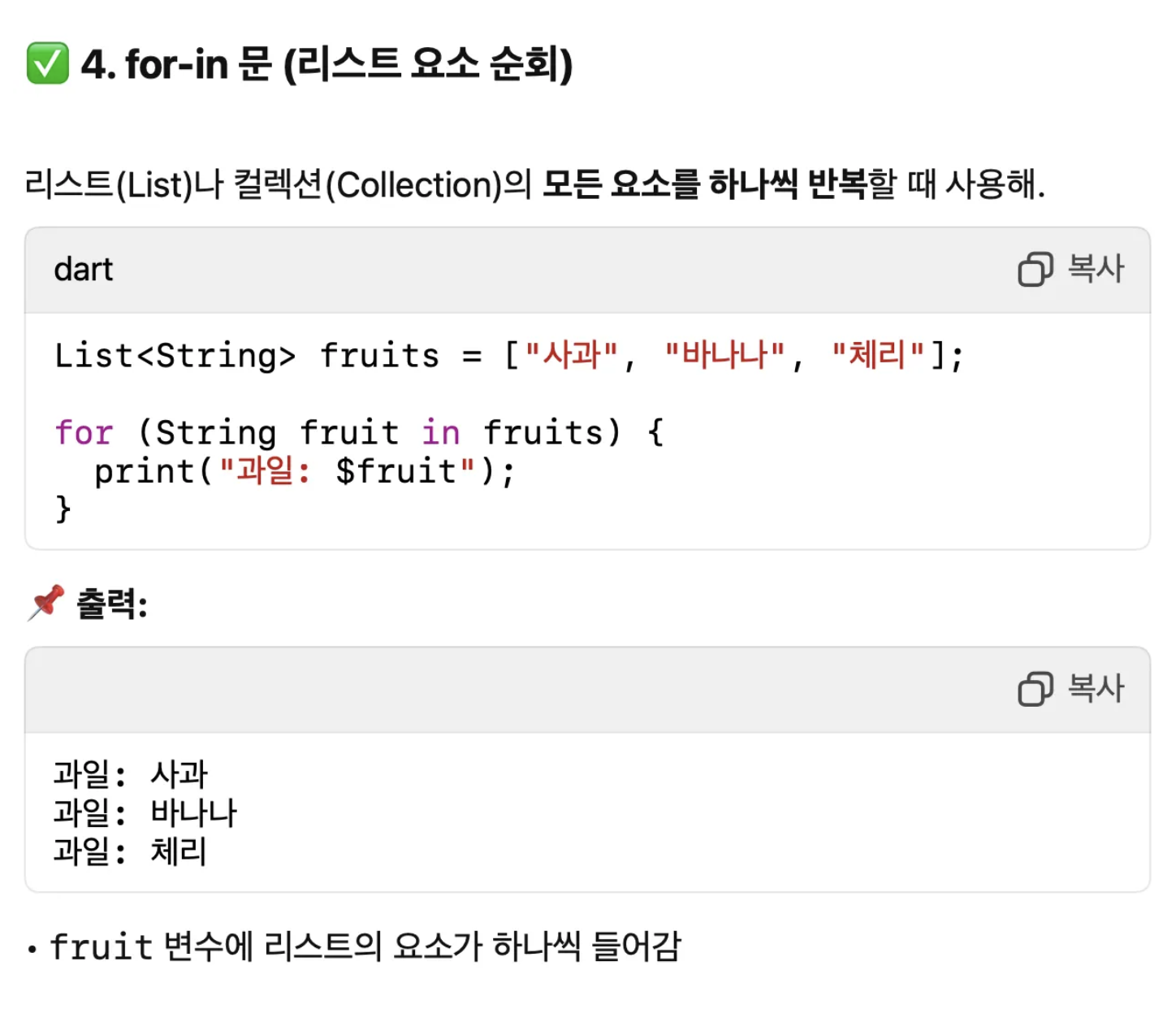
좀더 다른 방식의 for문을 작성할수도 있어요.
var fruits = ['사과','딸기','포도'];
for(var f in fruits){
print(f);
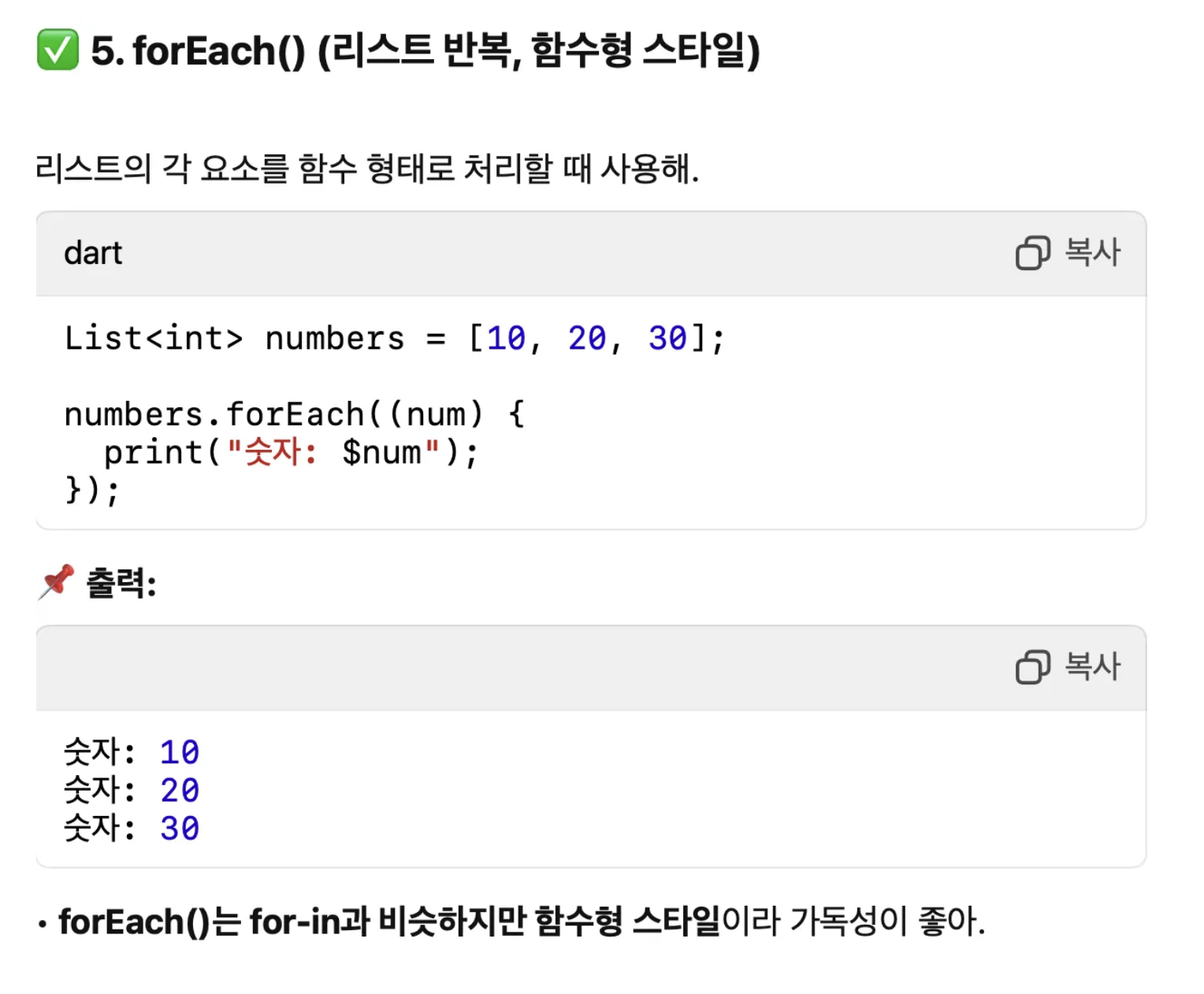
}var fruits = ['사과','딸기','포도'];
fruits.forEach((f){
print(f);
});
이와 같이 for in 과 foreach를 쓸수도 있어.
fruits 라는 과일 목록이 있고 이 안에 있는 것들을 순차적으로 반복해서 출력해주는 예제이죠.
우선 이런 방법도 있구나 하고 넘어가도록해요.
뒤에서 리스트 라는 자료형을 배울때 다시 알아보도록 하겠습니다.
실습
마지막으로 오늘 배운 내용을 사용해보고 넘어가도록 해요.
실습을 해보겠습니다. if 문과 for문을 사용해서 숫자를 출력해보는 거에요.
김00, 이00, 박00 라는 사람이 있고 이사람들을 각각 이름을 반복 출력하는 예제입니다.
두가지 예제를 준비했는데요.
1번예제
void main() {
var name = '김과자';
for(var i=0; i <= 10; i++){
if(name == '김과자'){
print(name);
}else if(name == '이과자'){
print(name);
}else{ //그 이외의 전부
print(name);
}
}
}
2번예제
void main() {
var name = '김과자';
if(name == '김과자'){
for(var i=0; i <= 10; i++){
print(name);
}
}else if(name == '이과자'){
for(var i=0; i <= 10; i++){
print(name);
}
}else{ //그 이외의 전부
for(var i=0; i <= 10; i++){
print(name);
}
}
}
똑같은 출력결과가 나오지만 코드의 효율적인 부분을 따져보면 차이가 있습니다.
1번예제의 장점은 작성시점에 굉장히 깔끔하다는 것입니다.
for 문과 if문을 한번만 작성하면되죠.
하지만 실제 실행시에는 for문의 반복횟수에 따라 if조건문의 조건 검사도 비례해서 반복된다는 것이에요.
10번 반복 한다면, 10번 조건을 검사한다는 뜻이되죠.
100번 1000번 반복한다면??? 2번예제는 보기에는 비효율적으로 보이지만,
막상 실행해보면 if 조건문을 처음 한번만 거치고
그에 따른 반복문도 한번만 거치게 되어서 효율적이라 볼수 있어요.
🙋🏻♂️ "이런 예제들 처럼 … 문법을 자유자재로 다루려면 시간이 많이 걸리겠네요…"
시간을 내서 몇번만 연습해도 금방 익숙해질겁니다. 걱정마세요.
이렇게 해서 오늘은 조건문과 반복문에 대해서 알아봤습니다.
아주 기본중에 기본이고 자주 사용되는 코드이니까 확실히 익혀두는게 좋겠습니다.
'개발 코딩 정보 공유 > 코드와트 코딩강의' 카테고리의 다른 글
| 코딩강의 5화 - flutter dart 앱개발 리스트와 맵 with gpt (0) | 2025.03.12 |
|---|---|
| 코딩강의4 - flutter dart 클래스와 함수 그리고 생성자 with gpt (0) | 2025.03.07 |
| 코딩 강의2 - flutter dart 앱개발 숫자와 문자 그리고 타입 with ai(gpt) (0) | 2025.02.26 |
| 코딩 강의1 - 앱개발 (flutter, dart, android, ios) 일단 실행해 봅시다. (2) | 2025.02.25 |